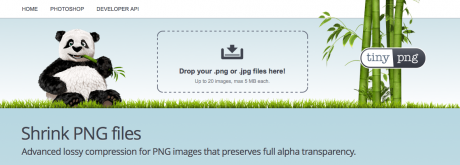
スクリーンショットなどのPNGファイルを、サクッと圧縮してブログやサイトに貼り付けたい。そんな時に便利なサイト「TinyPNG」。
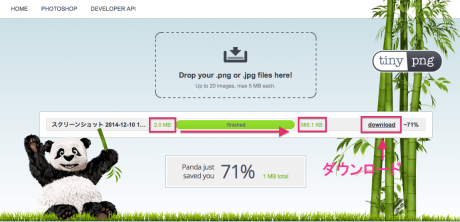
圧縮したいファイルをドラッグ・アンド・ドロップで一発圧縮。あとは圧縮されたファイルをダウンロードするだけ。だいたい平均で60%〜75%ぐらい圧縮してくれます。
圧縮されているので、厳密には拡大すると画質は違いますが、拡大しないとほとんどわかりません。もともと2MBくらいある大きなファイルサイズのものは圧縮されて500KB〜600KB。実際は500KBくらいのものを150KBくらいに圧縮したいときにはサクッと便利で、時間もかかりません。
TinyPNGの使い方
先ずはサイトへアクセスし、トップページを開きます。⇒「TinyPNG」
真ん中の点線部分の中に圧縮したい画像をドラッグ・アンド・ドロップ。
2.0MBのサイズが71%圧縮されて、585.1KBになっています。
右側にあるダウンロードボタンでダウンロード。終了です。
細かい設定や自由度はやはりPhotoshop
しかし、大きなサイズでもう少し圧縮したい場合には他の方法しかありません。
- 画像サイズを変更(小さく)する
- jpegに変換してサイズを圧縮する
1.画像サイズを変更(小さく)する
元が3000X2000ピクセルもある大きな画像は、ブログやホームページでは必要ありません。このサイズを必要なサイズまで小さくします。実はこれが一番圧縮できます。つまり画像サイズを小さくしてから、圧縮すれば思い通りのサイズにできるので、TinyPNGの使い勝手も上がってきます。
Jpegに変換してサイズを圧縮する
更に圧縮したい場合は、JPEGに変換して画質を落とします。これは「Photoshop」で簡単にできます。Photoshopで読み込んで「Web用に保存」を選択。JPEGに変換、サイズの変更、圧縮のレベルを一気に設定出来ます。
最近はどうしてもPNGファイルで使いたい時などは「TinyPNG」、それ以外はPhotoshopでJPEGに変換して圧縮というのが定番です。
JPEGに変換して圧縮する方法は下の記事を参考にしてください。
⇒「プレビューで表示中の画像を一発コピーする技 【Mac】」