ー functions.php ー
h1タグって多用していいの?
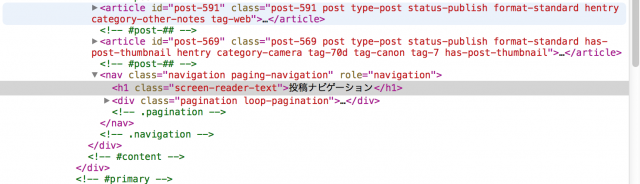
WordPressの見出しタグ<h>タグのCSSをちょこちょこといじっていて、少し気になったのが、「記事本文以外のところの<h>タグって、どうなっているのだろう?」ということ。
調べてみると、ウィジェットエリアのタイトル(title)が、<h1>になっている!
こんなにh1って多用していいのかなぁ?
h1って大見出しでしょ? 同じページにそんなに大見出しがあっていいの?
これもまた、HTML5からはいいとか、どうとかあるらしいが、気分的にもなんか変な感じがするので、ここは<h>タグをやめて<p>へ変更。<p>ではなく、<div>でもいいと思うのだが、専門家でないので、いろんなサイトを調べてみたら、<div>にしていたサイトはほとんどありませんでした。
そのかわり、<h>タグは結構多く、ただ<h1>ではなく、<h2>または<h3>を使用しています。全体的にみてサイトのタイトル、またはページのタイトルの<h1>とのバランスから、そのほうがいいと思われる場合は問題ないと思います。
これは、WordPressではなく普通のホームページなどで多く見られます。今回はWordPressということで、結果<p>で決定。
変更箇所は、functions.php (TwentyFourteen)
TwentyFourteenは、ウィジェットエリアが3箇所あるので、3箇所変更。実際は全部のウィジェットエリアを使用していないので使用しているところだけでも構わないけど、デザイン変更の時に忘れるかもしれないので、念の為に3箇所全部変更しました。
176、177、185、186、194、195行目にある<h1>を<p>に変更。
176、177行目はPrimary Sidebar(サイトの左側)のタイトル。
185、186行目はContent Sidebar(サイトの左側)のタイトル。
194、195行目はFooter Widget Area(サイトの下側)
↓
状況に応じて、<div>でも、<h2>、<h3>でもいいと思います。今回は<h1>はちょっとないなぁ〜ということで変更。