JPEGファイルの圧縮
こちらも、プラグインや、WEB上のプログラム、Photoshopとさまざまな方法があります。
まずは先ほどのPNGファイルと同じこの二つ
実際にうまく圧縮してくれますが、やはり動作は重いです。
WordPress用のプラグインは有名なEWWW Image Optimizer
残念ながら、このサイトで使っているサーバーのwpXでは今のところ使えません。wpX以外のサーバーではこれを使ってますが、なかなかいいです。JPEG自体極端な圧縮は期待できませんが、結果としては満足しています。
もう一つのプラグインはWP Smush.it PNGにも使えるみたいですが、このプラグインもあんまり使えません。エラーが頻発します。wpXの問題か、他に問題があるのか、もともとこんな感じなのかはわかりませんが、このプラグインも断念。
この記事を書いている途中で、色々気になることがたくさん出てきて、検証していたら、やはりプラグインに頼るのは良くないと思い始めてきたので、これも.pngファイルの圧縮同様に、手動でやることに変更。
そこで、これも結構有名なJPEGmini Liteを使用してみました。なかなか良さそうな感じです。.pngの圧縮方法の記事でチョイスしたTinyPNGと同じぐらい使い勝手も、作業速度も、まあまあ満足です。
有料版のJPEGminiではなくて、今回は無料のJPEGmini Liteを使用。
JPEGmini Liteの使い方
JPEGmini Liteは使いやすいと書きましたが、最初はわかりづらかったので、使い方を簡単に書いておきます。
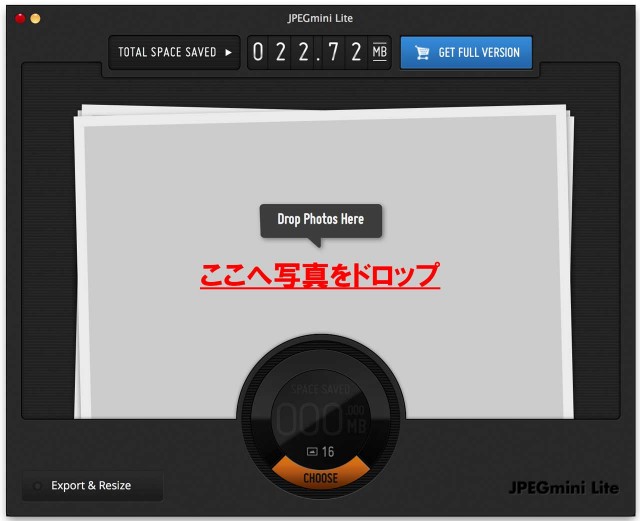
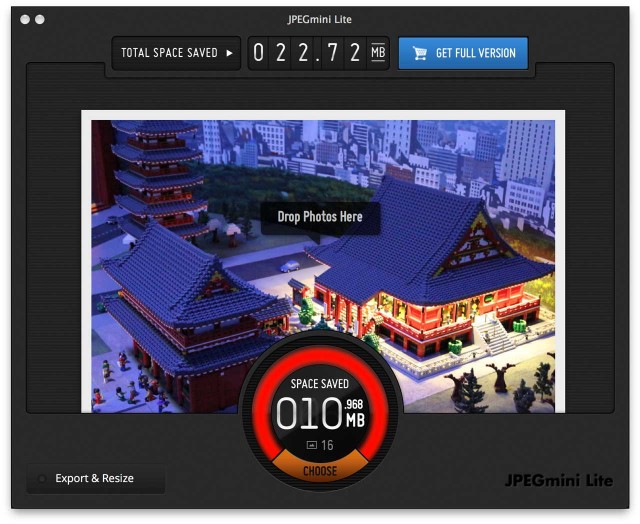
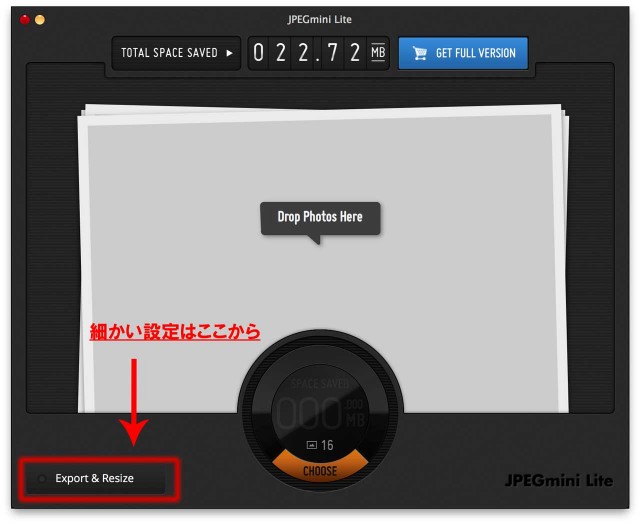
■JPEGmini Liteの操作画面

■しばらく待つと、勝手に終了

この、勝手に終了というのがクセモノで、最初はいつ終わったかわからなかったのです。写真をドロップしたら本当にあとは何もしなくていいのです。
例えば、デスクトップに貼り付けた写真をここにドロップして待っていると、元画像のデータに上書きされて、保存されます。
つまり、元データ自体が圧縮されているというわけです。
元データはそのままにして、別ファイルとして保存したいという方には、設定で変更することも出来ます。
■設定画面の呼び出し

赤枠のところをクリック。
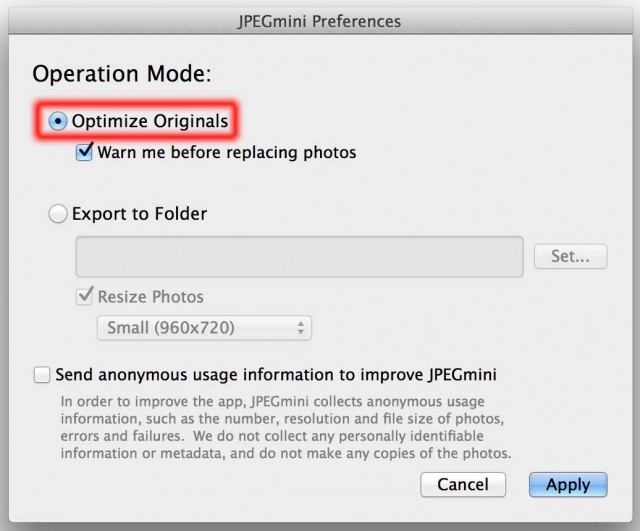
■設定画面
 この状態が最初の状態で、元データに上書きされる状態です。
この状態が最初の状態で、元データに上書きされる状態です。
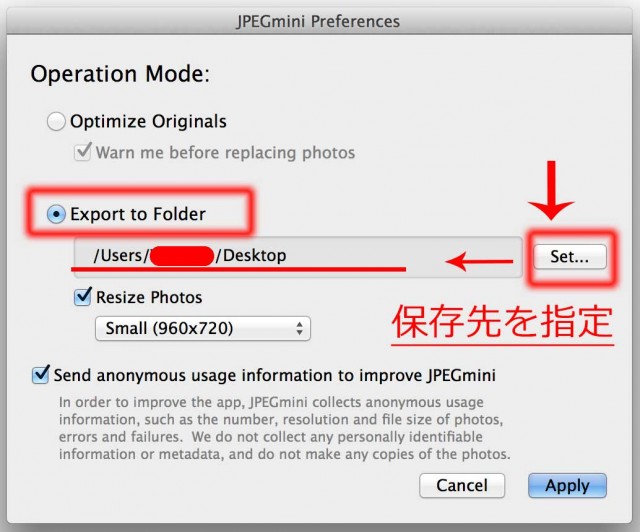
■ファイルの保存先を指定する

右の赤枠をクリックして保存先を変えます。因みに一番下の、“Send anonymous usage information to improve JPEGmini”は、「JPEGminiを改善するために匿名の使用情報を送信」という意味ですので、チェックを入れても入れなくても大丈夫です。

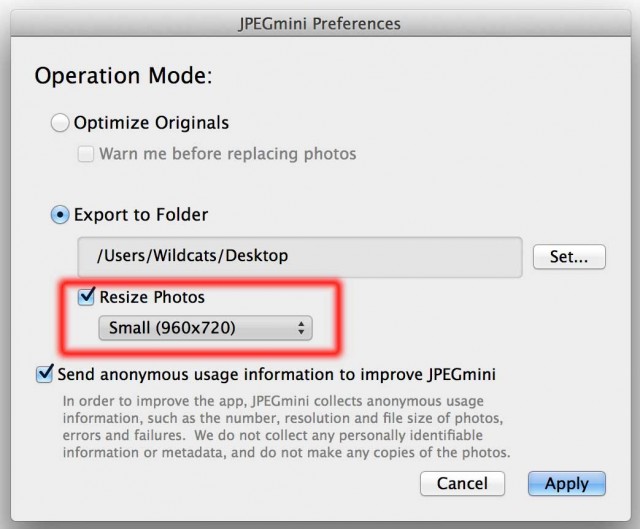
この画面の赤枠のところの設定を変更すると、更にファイルのサイズまで変えた状態で保存できますので、非常に便利です。

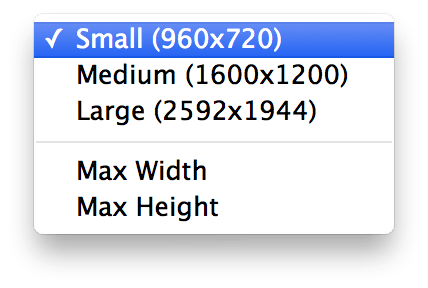
設定は上の3種類か、下で任意のピクセルを設定できるので、ほぼ自由にサイズを変更できます。
やはりPhotoshopのほうが便利だし簡単
使い勝手はいいし、画質も大丈夫そうです。しかし、ここでも疑問が・・・・。いつも使っているPhotoshopも同じようにサイズ変更と圧縮機能があります。そちらのデータ量や画質との差が気になりましたので、これもまた、いろいろ実験してみました。
結果は変わりません。圧縮してもきれいなままというものは存在せず、画質はファイルサイズに比例していますので、Photoshopは任意に画質を調整できるので、「Web用に保存」する際に、ファイルサイズを見ながら画質を確認するのが一番簡単出し便利です
または、Mac限定ですが「プレビュー」による書き出し。どちらもサクッと簡単に圧縮出来ます。
最高画質のまま貼り付けるサイズまで小さくしただけでも、容量は相当削減できます。さらにWeb用として問題ないレベルまで画質を落とせば更に軽くできます。このへんは容量と肉眼で確認して決めるか、ある程度ファイルサイズの上限を決めて作るかどちらかでいいと思います。
横幅が460px〜640pxあたりが一般的な画像のサイズですが、この辺のサイズだと、30KB〜80KBぐらいまで落とすのがギリギリだと思います。
一眼レフの場合は2MB〜5MBなんて容量が当たり前ですが、Web用なら500KBでも十分綺麗です。あとはサイトの表示速度の兼ね合いですね。画像の少ないページはきれいな画像もありですし、画像だらけのページは極力1枚の画像サイズは落としていですね。
下のリンクの記事を参考にしてください。.jpgも.pngも、どちらも簡単に利用できます。
⇒「プレビューで表示中の画像を一発コピーする技 【Mac】」
.png と .jpgではどちらが有利か?
.pngファイルの.jpgファイルも同じ容量のサイズならば画質はほとんど同じ、圧縮方法はそれぞれ、色々ありあますが、後は、自分のサイトに貼り付けたい大きさで、妥協できる範囲まで圧縮するかサイズを小さくする。
最終的には、ファイルの特性で好きな方でいいと思います。